テーマ既存のテンプレートをカスタマイズする。

HOMEページ(トップページ)のメインビジュアル下に、固定ページを指定して、テンプレートを適応するやり方で、最新記事を3件表示するようにカスタマイズします。
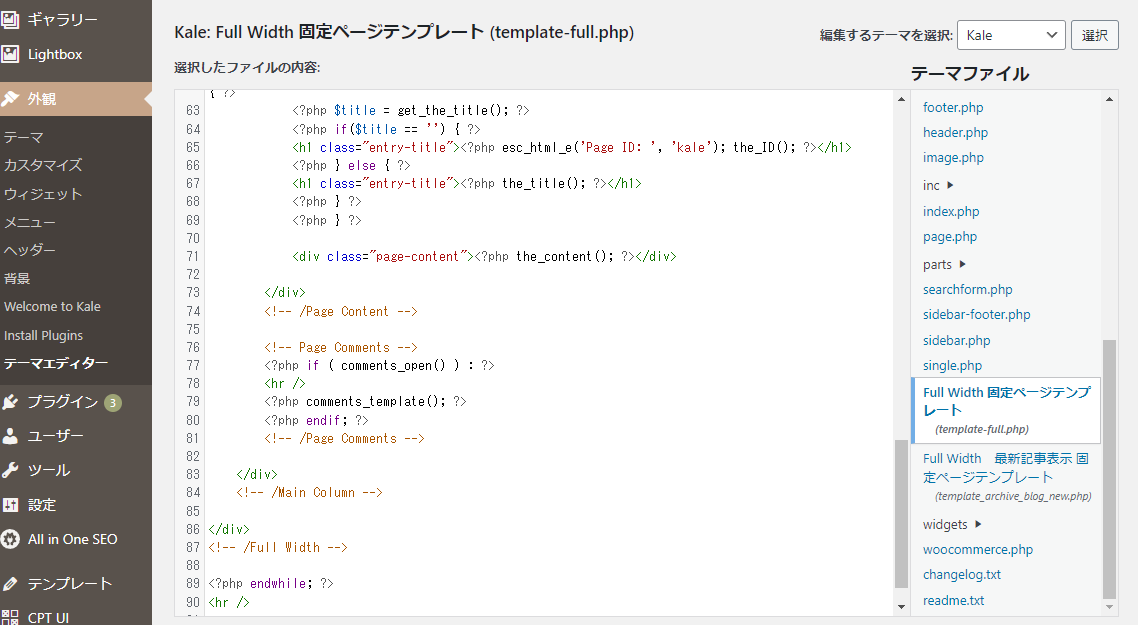
テーマ既存のテンプレートがどのテーマにもありますので、これをコピーして書き加え、別ファイルとして保存する形で作成します。だいたい「template_●●.php」のようなファイル名で /themes/テーマ名/ 直下にあると思います。
ヘッダー・フッター・サイドバーなどがよみこまれているので、メインエリアにあたる箇所に書き加えていきます。
<div class="contNewblog">
<!-- 3記事ずつ表示 -->
<?php
$paged = (int) get_query_var('paged');
$args = array(
'posts_per_page' => 3,
'paged' => $paged,
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => 'post',
'post_status' => 'publish'
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<div class="part_post">
<p class="date"><?php echo get_the_date('Y.m.d'); ?></p>
<a href="<?php the_permalink(); ?>" class="wrap-a">
<h4><?php the_title(); ?></h4>
<p class="thum"><?php the_post_thumbnail(); ?></p>
</a>
</div>
<?php endwhile; endif; ?>
</div>
cssはこちら
.contNewblog { width:100%; }
.contNewblog .part_post {
width: calc(96% / 3);
display: inline-block;
padding: 10px;
margin: 0 5px;
vertical-align: top;
border: 2px solid #dbe5f7;
border-radius: 10px;
}
.contNewblog .part_post .date {
}
.contNewblog .part_post h4 {
font-size: 1.5em;
}
.contNewblog .part_post .thum {
width: 90%;
margin: 0 auto;
}
.contNewblog .part_post a {
text-decoration: none;
}
.contNewblog .part_post a h4:hover {
color: #90C;
transition:0.5s !important;
}
.contNewblog .part_post a img:hover {
opacity: 0.6;
}
@media (max-width:760px){
.contNewblog .part_post {
width: 98%;
display: block;
margin: 5px auto;
}
}